Note: Microsoft has retired Popfly. It was only a short lived project that never really got traction. Although there were some advantageous over other mashup toolkits (but also disadvantages).
Microsoft Popfly consists a few components, the latest they added is a game builder that lets you easily create games. But this post is about the mashup editor. If you don’t yet know what a mashup is in the Web 2.0 vocabulary, it is the combination of several web application (Google Maps, del.icio.us, Flickr, etc.) into a new application. The idea is that you use basic building blocks to create a bigger and better application.
There’s some competition in the area, among others the previously mentioned (and approved) Yahoo! Pipes and Google also has a mashup editor. Although that last one doesn’t seem to be too popular. It might be because it doesn’t offer a graphical interface as the others do.
If you know Yahoo! Pipes, you’ll know what to expect from the Popfly mashup editor. It’s basically the exact same concept, but with a few twists:
- You need the Microsoft Silverlight plugin to run everything. Overly generalized, Silverlight is the Microsoft version of Adobe’s Flash or Sun’s Java applets.
- It runs client side. Data is stored on the server, but the execution is on your computer. The advantage is that it will respond a lot quicker than Yahoo! Pipes. The disadvantage is that you can’t use your mashup outside of Popfly.
- You can customize existing components and create your own in JavaScript and XAML. This is a major advantage over Pipes. Because everything runs client side, you’re basically allowed to do anything. You can view the source of any component and change it. Or you can just start from scratch. You can even publish them. Be careful when you use components by others, they might do stuff you don’t want them to.
- Usually the mashups are a bit easier compare to Pipes, because you don’t need to have a loop around any of the blocks. They already have looping inside them.
In order to show you how it works, here’s a little tutorial where I take my list of Recipe Book 2.0 ingredients and try to get a nice Flickr picture for them:
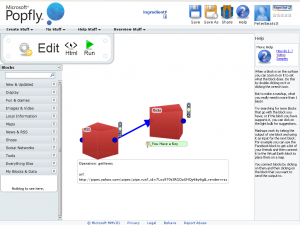
 From the “News & RSS” item, click the RSS block to create a new instance.
From the “News & RSS” item, click the RSS block to create a new instance.- Double click on the red cube or select it and click the wrench icon to enter the options screen.
- If you’re interested in the code behind this block, then click on “Switch to an advanced view”. For now take a look and click the button again to go back to the simple view.
- You want the “getItems” operation. Now enter an URL that generates an interesting RSS feed. For instance, I took the ingredient feed that was used in my Recipe Book 2.0.
- Now create a flickr block from the “Images & Video” menu.
- Connect both blocks: click once on the RSS block and ones on the flickr one. There should be an arrow connecting both.
- Change the settings of the flickr block to “getPhotos”, text to “rss:title”, number to “custom:1” and sort to “custom:relevance”.
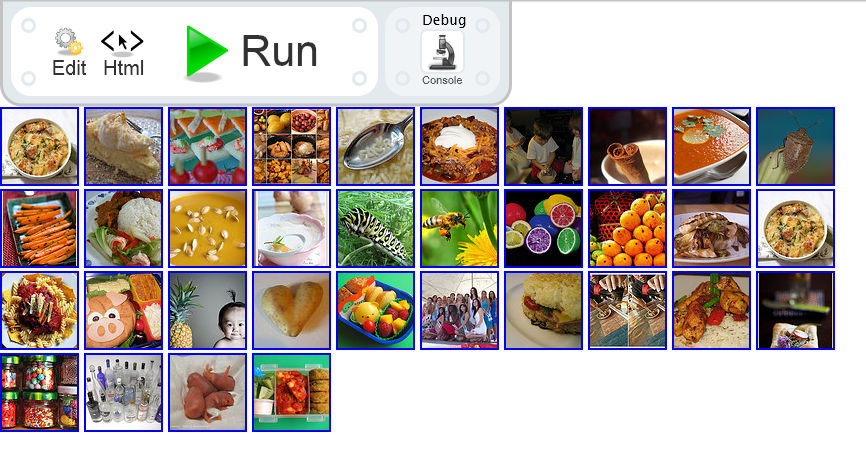
- That’s it. Click Run to see the result.
The major problem remains: you are stuck in the Microsoft ecosystem. There’s no way to integrate your Popfly mashups in other systems. You can embed a widget on your blog, but that’s about it. I don’t think Microsoft did this on purpose, it’s just the way it works. Maybe there is a way to interact with it via JavaScript, but I haven’t found it yet. It’s a bit sad, because Popfly’s mashup editor has tremendous potential.